CSSのpaddingとmarginの取り方に違いが少し分かった気がする。
marginは周囲に余白を、paddingは領域を拡張するイメージ
とりあえず、以下のようなhtmlファイルを作って保存。
<!DOCTYPE html>
<html>
<head>
<title>Sample Page</title>
<style type="text/css">
.first-content{
background-color:pink;
float:right;
width:30%;
padding: 100px;
}
.second-content{
background-color:yellow;
float:left;
width:30%;
margin: 100px;
}
body{
background-color: darkgreen;
}
</style>
</head>
<body>
<div class="first-content">
<p>こっちは周囲にpaddingがとられている</p>
</div>
<div class="second-content">
<p>marginが周囲にとられている</p>
</div>
</body>
</html>
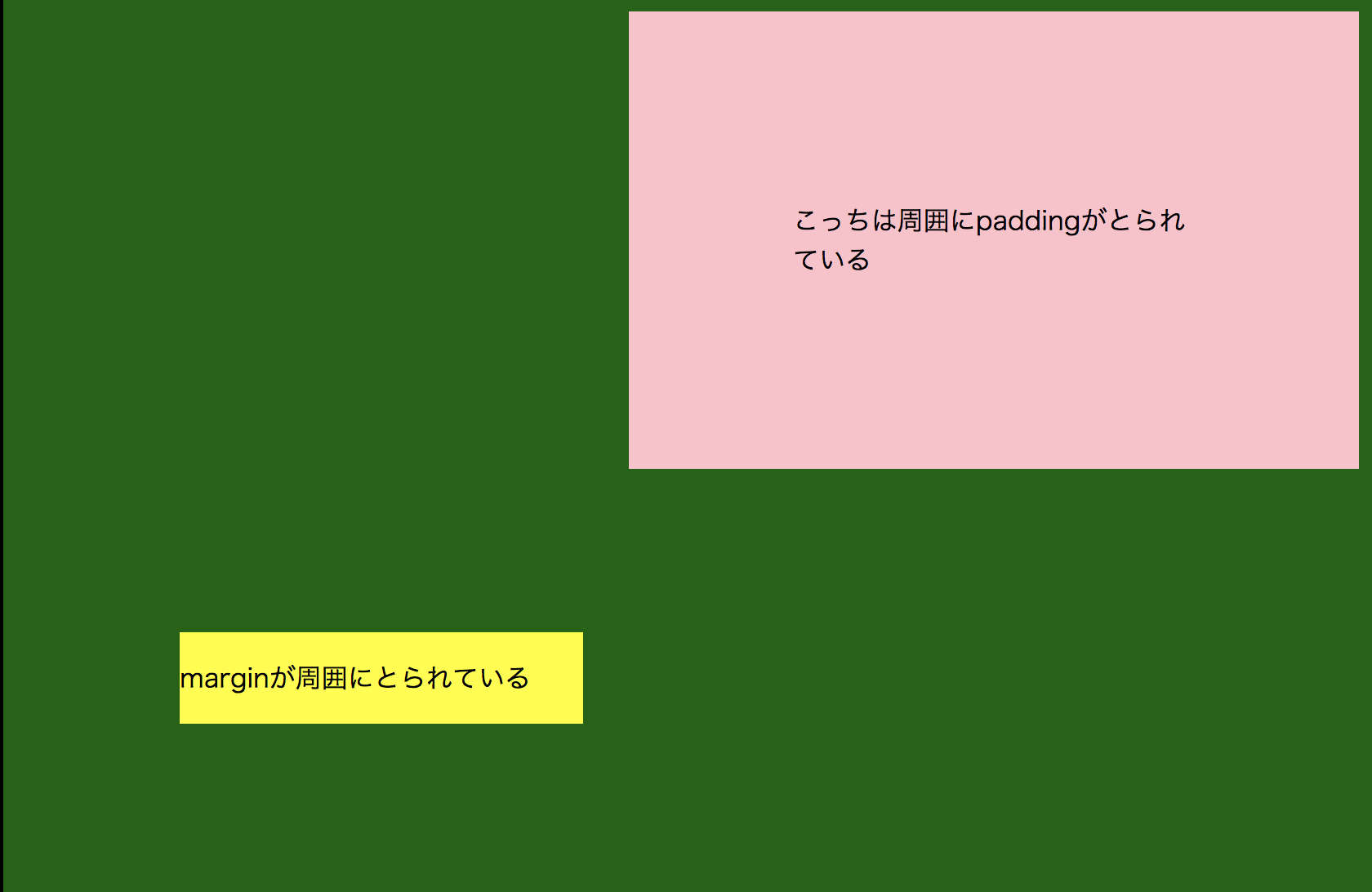
作ってみたファイルを表示させると以下のような感じになった。

これを見てわかるように、marginは 領域の周囲 に余白を設けるようにスペースがとられるのに対し、paddingは 領域を拡張 する形でスペースを余白を設ける。
一回どこかで説明を見た気がしたが、聞き流していたのでこれで忘れないようにしよう。