cssのclearを使ってそれまでのfloat設定に左右されず、ページの下部に要素を表示出来るようにする。
こうやって使うのか。
解決したい状態
以下のようなhtmlファイルが会った時、CSSの設定でfloatが適用されてしまい、うまく下に移動できない時がある。
<!DOCTYPE html>
<html>
<head>
<title>Sample Page</title>
<style type="text/css">
.first-content{
background-color:pink;
float:right;
width:30%;
}
.second-content{
background-color:yellow;
float:left;
width:30%;
}
</style>
</head>
<body>
<div class="first-content">
<h1>ここはサンプルページです。</h1>
<p>こっちは右づめ</p>
</div>
<div class="second-content">
<p>こっちは左づめ</p>
</div>
<p>この文章を上の3つの文章の下に置きたい。</p>
</body>
</html>
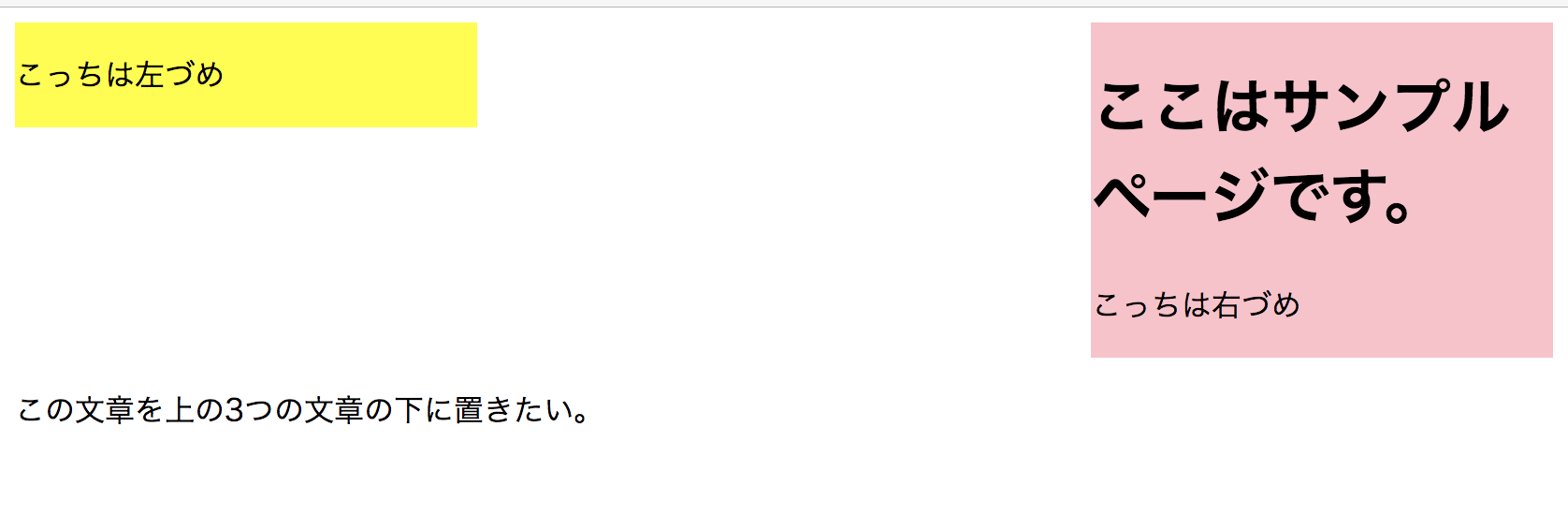
これをWebブラウザで表示させると以下の画像のような感じになる。

clearを使って回り込み解除
以下のクラスはfloatを解除したい部分の頭に入れる。
<div class="clear-float"></div>
cssは以下を挿入
.clear-float{
clear:both;
}
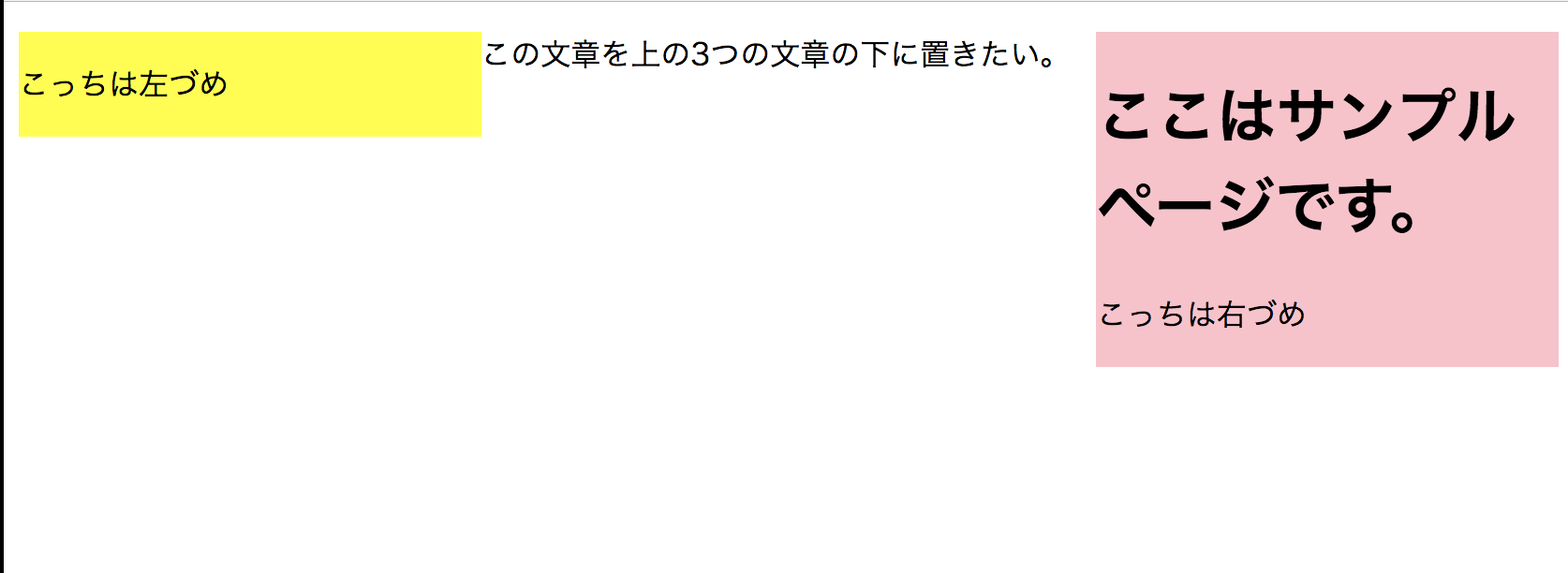
これを行った結果のhtmlコードが以下のようになり、ブラウザ上での表示が以下の画像のようになる。
<!DOCTYPE html>
<html>
<head>
<title>Sample Page</title>
<style type="text/css">
.first-content{
background-color:pink;
float:right;
width:30%;
}
.second-content{
background-color:yellow;
float:left;
width:30%;
}
.clear-float{
clear:both;
}
</style>
</head>
<body>
<div class="first-content">
<h1>ここはサンプルページです。</h1>
<p>こっちは右づめ</p>
</div>
<div class="second-content">
<p>こっちは左づめ</p>
</div>
<div class="clear-float"></div>
<p>この文章を上の3つの文章の下に置きたい。</p>
</body>
</html>