文字を強調するbタグとstrongタグ
文字を強調表示したいときは<b>タグで囲むか<strong>タグで囲むと良いらしい。
<p><b>強調表示</b>しています。</p> <p><strong>強調表示</strong>しています。</p>
これを表示すると以下のようになる。
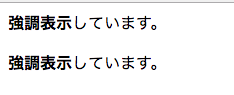
強調表示しています。
強調表示しています。
残念ながら手元のmarkdownではうまく違いが出なかったので手元でhtmlファイルを作って表示させる。
ソースコードは上のもの。
これをブラウザで表示させたら以下のようになった。

どちらも同じ効果を得られるが、HTML5では<strong>タグ推奨とのこと。
strongタグを使うとSEO対策に効果がある
<strong>をタグを使って強調されたワードは検索エンジン内でも強調されるため、そのワードを検索するとヒット<strong>タグを使ったエンジンがヒットしやすくなるらしい。
論理的に強調したいワードは<strong>で、とりあえず太字にしたかったら<b>でという感じが基本の流れで良さそう。
これからブログで強調文字を書くとき、strongタグとbタグとを使い分けられると良さそう。
同様のことがiとemタグにも言える
文字を斜め表記してくれる<i>タグと<em>タグ。
どちらもブラウザ上での見え方は変わらない。
<p>ここを<i>イタリック</i>で</p> <p>ここを<em>イタリック</em>で</p>
表示させる。
ここをイタリックで
ここをイタリックで
こちらについては 論理的な 強調は<em>タグが使われるようだ。
参考
- https://www.homepage-tukurikata.com/html/b-strong.html
- https://nandemo-nobiru.com/2096/